 SALE
SALE
 SALE
SALE

多用途密集- #1 HTML引导网站模板 by ZEMEZ

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

重力-多用途的HTML模板 by GWorld

工匠-多用途现代引导5网站模板 by ZEMEZ

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

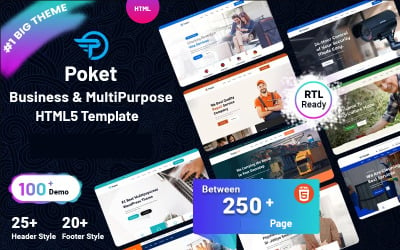
口袋-业务和多用途响应网站模板 by WPEXPERT

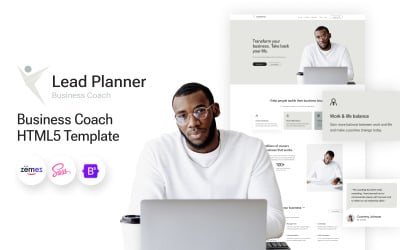
领导规划师-商业教练HTML5网站模板 by ZEMEZ

汽车维修-汽车维修服务网站模板 by ZEMEZ

建设公司HTML5网站模板 by ZEMEZ

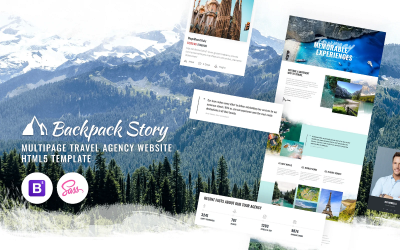
背包故事-在线旅行社网站模板 by ZEMEZ

单元-多用途现代引导5网站模板 by ZEMEZ

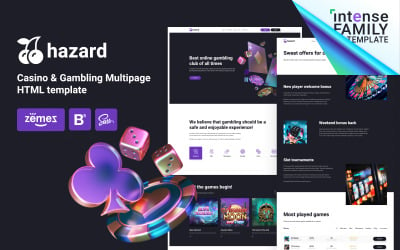
危险-赌场 & 赌博引导HTML5网站模板 by ZEMEZ

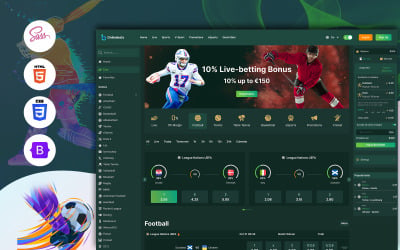
Onlinebets -体育在线投注网站HTML模板 by Softivus

视觉-响应多用途网站模板 by ZEMEZ

DreamSoft -软件开发公司多页网站模板 by ZEMEZ

Flex -通用的多用途创意HTML网站模板 by ZEMEZ

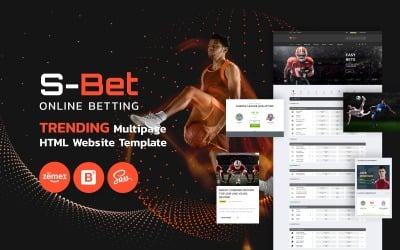
S-Bet -在线投注多页HTML网站模板 by ZEMEZ

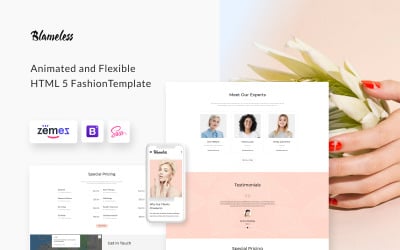
无可指责-美甲沙龙多页HTML5网站模板 by ZEMEZ

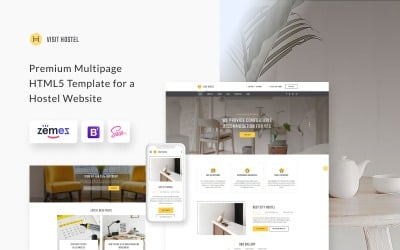
访问旅舍-旅舍HTML5网站模板 by ZEMEZ

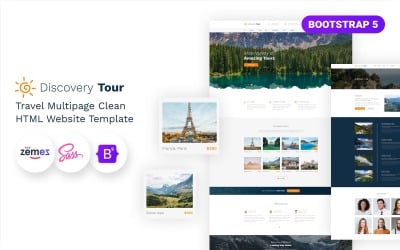
探索之旅-旅行社HTML5网站模板 by ZEMEZ

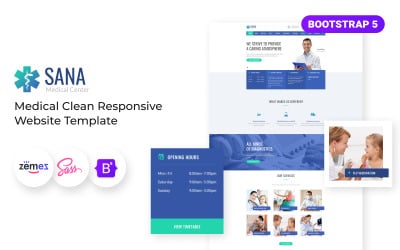
Sana -医疗清洁响应式网站模板 by ZEMEZ

土木集团-土木工程HTML5网站模板 by ZEMEZ

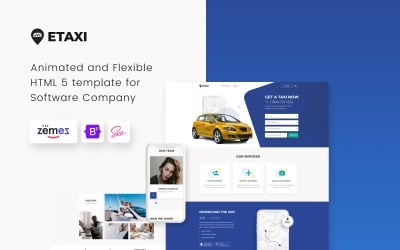
ettaxi -出租车公司响应网站模板 by ZEMEZ

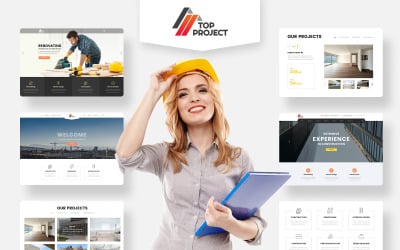
顶级项目-建设公司多用途HTML网站模板 by ZEMEZ

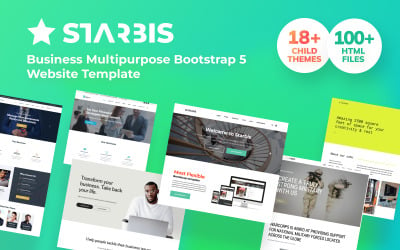
Starbis -商业多用途引导5网站模板 by ZEMEZ

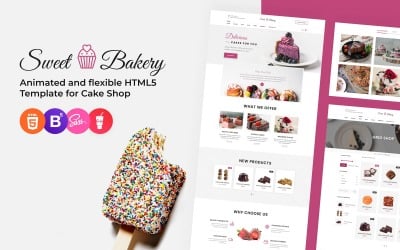
甜蜜的面包店-蛋糕店响应Bootstrap 5网站模板 by ZEMEZ

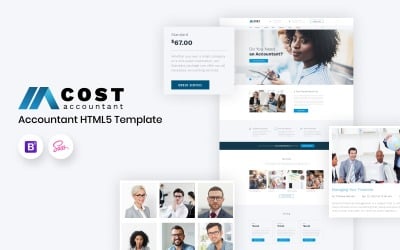
成本会计多页HTML5网站模板 by ZEMEZ

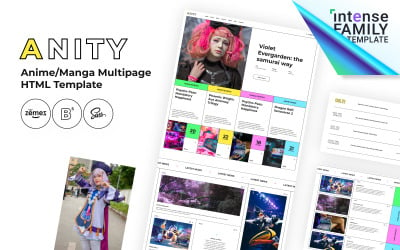
动画HTML5网站模板 by ZEMEZ

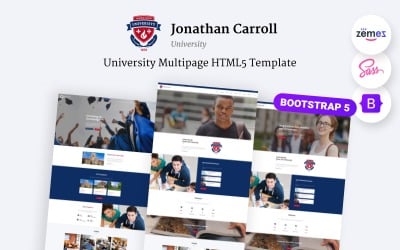
Jonathan Carroll -大学响应式HTML5网站模板 by ZEMEZ

巴士和长途汽车租赁网站模板 by ZEMEZ

科学-多用途HTML5网站模板 by ZEMEZ

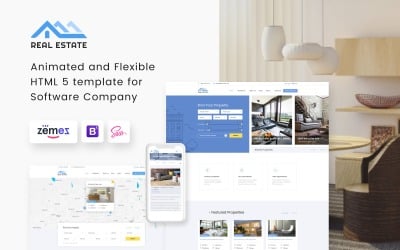
房地产-住宅房地产Bootstrap 5网站模板 by ZEMEZ

农场-有机农场HTML5网站模板 by ZEMEZ

投资智能-投资管理公司网站模板 by ZEMEZ
5个最好的HTML网站模板与标签2024
| Template Name | Downloads | Price |
|---|---|---|
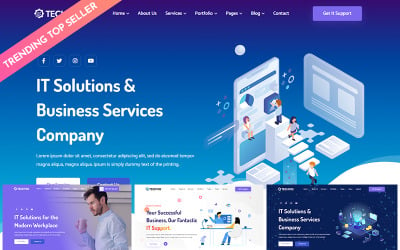
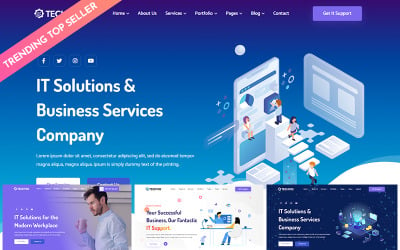
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 395 | $29 |
| 重力-多用途的HTML模板 | 193 | $43 |
| 多用途密集- #1 HTML引导网站模板 | 4,229 | $61 |
| Monstroid2 -多用途高级HTML5网站模板 | 1,856 | $39 |
| 口袋-业务和多用途响应网站模板 | 149 | $35 |
如何用标签HTML模板创建一个成功的网站
创建一个网站是对企业未来最好的投资. 分享有用的信息, sell products, services, and knowledge, blog, 与同事沟通, teach, 监测经济和金融形势, etc. 一个成功的在线项目是有底线的. 你应该有这么多的信息,并把它呈现给访问者,这样他就可以抓住最有用的. 当网站的材料太少或太多时,这不是一个好方法. 您应该制定一个计划,您希望向客户展示:您将需要多少信息和标签HTML模板内容窗格. 我们将帮助您了解并做出正确的战略决策.
什么是HTML布局?
标签HTML模板是为一个或多个页面设计的现成代码. 如果你正在建立一个基于皮肤的网站, 您只需要替换现有的演示内容与您的图像和文本. 你改变皮肤的身体, 这意味着如果你有任何布局的编程技能,你可以自定义任何元素. 这意味着你可以改变按钮、横幅、它们的位置、颜色、形状,甚至动画. However, 基于现成的设计创建项目会更容易,因为您不必从头开始创建. Usually, 静态站点是那些不需要更新的项目的最佳解决方案:名片, landing pages, corporate, etc. 为方便起见,还可以转换和添加CMS管理面板. 对于管理员来说,这样的布局在功能方面更加全面.
标签页HTML模板
它是网页设计中使用的导航元素. 它允许访问者熟练而快速地访问您的信息项目或在线商店的各种细节. 当用户点击它时,他们立即得到一个结果,其中包含他们希望看到的内容.
一个成功的项目应该具有高质量和结构化的导航. 您可以操作这些元素来对内容进行分组, 组合信息流, 并节省空间,防止过载.
Templateog体育首页包含哪些标签HTML模板
Templateog体育首页市场有超过一千种你需要的静态布局. 我们建议使用上面的计数过滤器和排序器来找到最适合您的项目的计数过滤器和排序器. 您可以根据以下参数选择皮肤, tag, color, framework, features, 引导程序版本, gallery type, style, web form, rating, cost, update, 下载次数, trending, bestseller, 最新产品, top rating, 最低和最高成本.
特别注意皮肤选项卡HTML模板. 我们的供应商仔细分析主题,并为网站开发这样的结构,它涵盖了您的利基所需的请求.
- Animals & Pets. 有一个关于你的宠物的博客,或者为猫、狗和宠物销售产品或服务? 选择这些皮肤. 你会发现一个在线商店的设计,一个信息网站,和一个登陆页面.
- Medical. 如果你是一名医生,考虑一下这些选择, pharmacist, 实验室助理, hospital, or laboratory, 卖药, vaccines, 医疗设备, clothing, 营养补充剂, herbs, syrups, vitamins, and more.
- Electronics. 这些布局最适合那些处理小工具的人:维修服务, sale of phones, tablets, laptops, processors, monitors, mice, speakers, keyboards, headphones, microphones, video cameras, televisions, 厨房电器, 洗衣机, etc.
- Real Estate. 如果你的业务与房地产的销售或租赁有关, 或者你是房地产经纪人, 那么,在这些皮肤的帮助下,创建一个在线平台是展示自己的最佳方式.
- Art & Culture. 选择这些皮肤,如果你有创造力的激情:雕塑, architecture, painting, 文化研究, stucco, and more.
- Design & Photography. 你是从事平面设计,室内设计,还是拍摄优秀的照片? 创建一个投资组合,在网上提供你的服务.
- Education & Books. 对教育机构来说,最好的广告是网络环境. Conveniently, 你可以看到学生名单, homework, progress, news, theses, textbooks, articles, 课程都集中在一个地方. 是现代幼儿园的最佳选择, universities, institutes, colleges, schools, 以及早期教育机构. 如果你是一个方向的教练,这个机会会让你在网上进步.
- Business & Services. 这个系列是我们市场上最常见的. 它是多用途的,适合大多数企业. 首先,这是一个展示自己作为一个品牌或公司的机会. 此外,在这一行中,您还可以找到他妈的交易,区块链,比特币等的皮肤.
- Cars & Motorcycles. 你是为汽车、自行车和自行车提供服务还是出售它们及其零部件? 我们建议查看这个类别.
使用建议
标签页可以帮助取决于你的网站显示给观众, 谁是你的访客, 以及它们如何与你的项目互动. 与网页设计的所有方面一样,一些技术可以提高可用性并改善用户交互. 我们为您重点介绍了几条建议.
- 保持对称性和交互性. 内容窗格的组织应该符合逻辑,并且与信息体系结构相关. 用户很容易确定自己的位置和动作. 效果应该确认页面上连续的步骤.
- Keep it short. 标题要简短,语言要简洁. 注意排版的一致性.
- 明确的相互作用. 突出显示当前内容窗格并隐藏未使用的内容窗格.
如何编辑标签HTML模板教程
标签HTML模板FAQ
什么是标签HTML模板?
这些都是静态布局,有页面和链接. 你可以在网站上选择你需要的信息并熟悉它. 此功能为任何项目提供了许多优势, 当你展示客户需要看到的全部材料时.
什么时候最好避免使用HTML模板内容窗格?
- 更方便地查看分组的相关内容. 这种设计迫使您滚动页面来研究它,并且可点击的搜索中断工作.
- 内容一致. 当客户搜索答案而不是要查看的主题时,不应该在客户支持页面上使用内容窗格.
- 如果你的空间不够,垂直部分和滚动更有意义.
使用它们的主要技巧是什么?
- Sometimes, 初学者操作DOM内容来格式化网站模板上的列形式的文本, so use elements and position them as needed using CSS.
- 使用表来组织表格数据.
- 如果使用CSS,请使用百分比来定义缩进宽度. 它提高了响应性,因为宽度值在屏幕上的网站呈现中起着至关重要的作用.
如何获得标签HTML主题?
在Templateog体育首页网站上注册. 然后选择所需的主题并将其添加到购物车中. 输入您的帐单信息并选择付款方式. 为产品付费. 之后,通过电子邮件或电话进行验证阶段. 使用您帐户中的链接下载您的皮肤.

